17 Restaurant Website Design Ideas & Tips To Succeed in 2024
Catherine
Having an effective online presence is critical to surviving in a world dominated by e-commerce. But web design is a complex discipline that takes time to learn.
What’s more, the technology related to web design advances almost constantly. That’s why it’s critical to understand at least the basics of restaurant website design so that you can keep your restaurant website up-to-date and stay competitive.

Even if you are able to hire a professional to help you with web design, it’s still important that you know enough to hire someone to help you do it right. It’s also vital to understand the basics so that you can design a website that’s right for your restaurant.
That’s why we’ve created this restaurant website design guide to help you learn the basics of composition, web design aesthetics, and functionality. You’ll also discover how to maintain an effective social media presence and create a landing page that will make a fantastic first impression on potential customers!
Before You Launch Your Restaurant Website
The key to creating a great restaurant website is effective preparation. Here is a list of several things you need to do as you prepare to launch your homepage.1. Design Inspiration
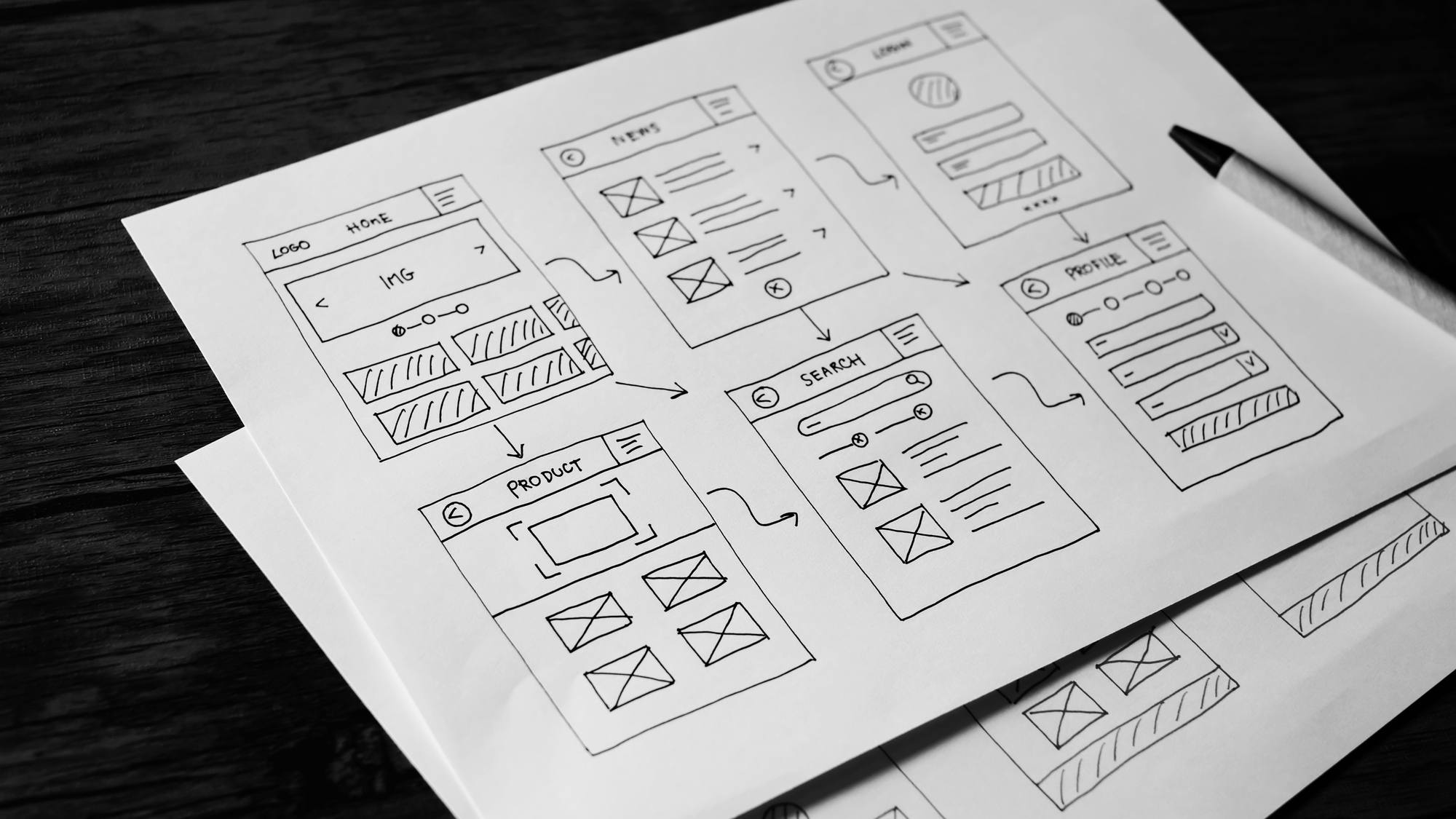
Web design doesn’t begin with code, it begins with design inspiration. It’s old school, but get a pencil, an eraser, and a piece of paper and start sketching out a rough design for your restaurant website.
Begin by thinking about the elements you want to include on your landing page. What will your customers see first? To decide what to include, start by empathizing with your customers.
What problem are you solving for them? Well, they’re hungry, so if you’re looking for a restaurant where you can get a bite, what do you want to see on their homepage? Here are a few ideas that are important to include:
- A few images of mouth-watering dishes your restaurant offers and perhaps the dining atmosphere;
- A link to the food menu;
- An online ordering tab;
- A link for making online reservations;
- A link to Google maps for directions and contact information including a phone number.
You want to include information that helps your customers make a decision easily and rapidly. You want to avoid anything that will cause them to look for a different restaurant.
Toward that end, there are a few mistakes you want to avoid when designing a new website. You don’t want it to be too cluttered. You should only include those elements that add or improve the customer’s overall experience. If it is better to put something on another page, do that so your homepage won’t be too cluttered.
It’s also a good idea to limit those pull-out or drop-down menus to no more than seven items. That can help keep the homepage less cluttered. You also don’t want to use sidebars since most new customers are unlikely to use them. If something doesn’t fit on the main navigation menu, then put it somewhere else.

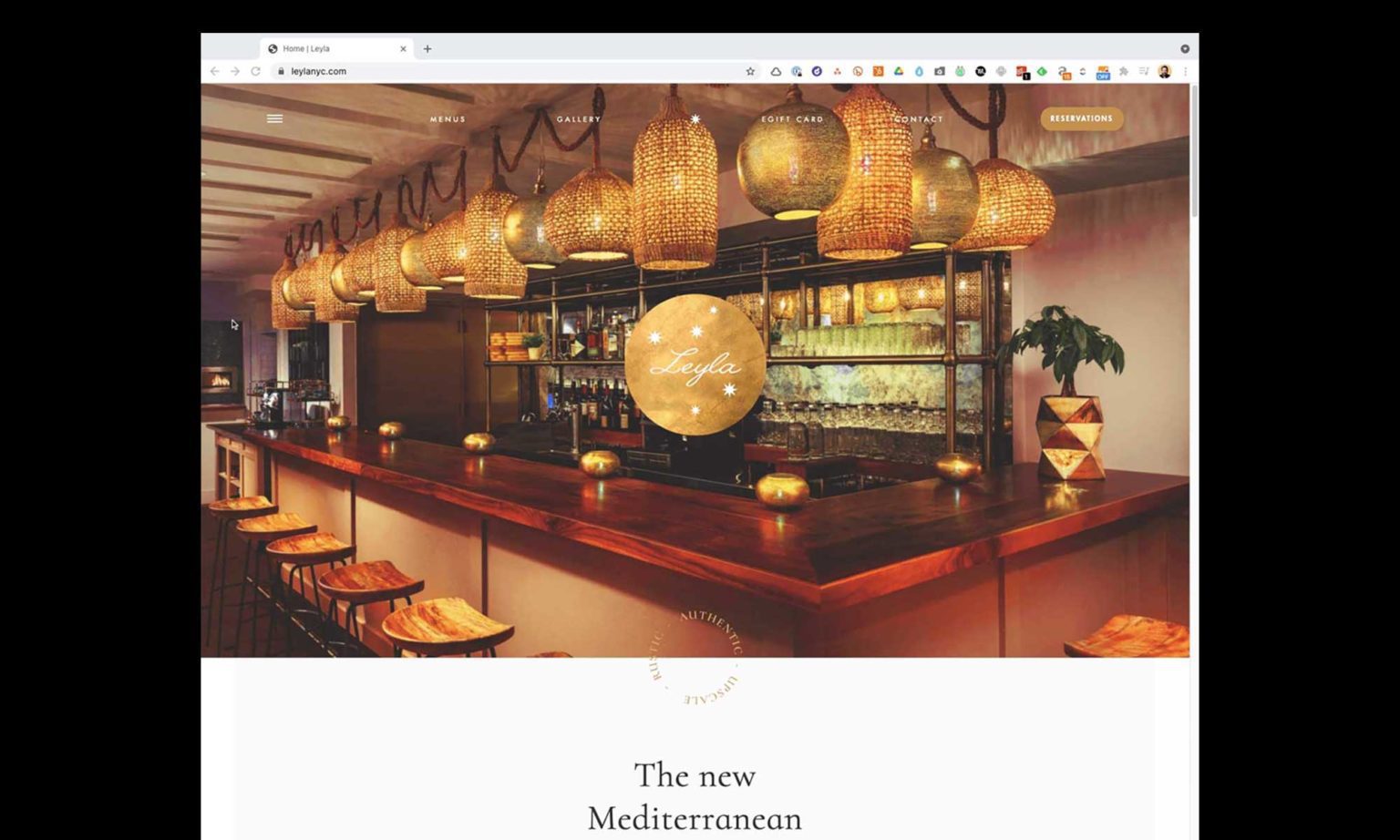
Leyla, a Turkish Restaurant in NYC won multiple Best Restaurant
Website Design Awards
Finally, don’t use those sliders – the slideshows that run along the top. The motion they create and new images only serve as distractions for your customers. Instead, showcase your best images all of the time on your homepage.
2. Mobile Takes Priority
More than 50% of all web traffic comes through mobile phones, so when it comes to web design, mobile traffic is key. You need to ensure that every element of your restaurant website design is mobile-ready.
Toward that end, you want a web design platform that will optimize your images and text for mobile devices. This is particularly important for restaurant website design since most people are using their phones to find a place to eat.
The reality in our modern world is that you need to really be thinking about mobile devices first. This is important when considering your design aesthetic. You want your web design to be sophisticated and your website to be very responsive. That enhances the user experience and leaves a much better first impression in the minds of potential customers.
Here are a few tips for optimizing your webpage for mobile devices:
There’s an App for Checking That
Okay, maybe it’s not an app, but there is a Google mobile-friendly test tool where you can input your website URL and test its look on mobile devices. Of course, you can also just test your website on different mobile devices once you have it set up, but there is one reason you might want to use the tool.
This tool will not only let you know whether your website is mobile-friendly, but it will also let you know the problems that it finds if it’s not. Maybe the text is too small or the clickable elements are too close together. Whatever the problem, this site will let you know.
Accelerated Mobile Pages
Given the primacy of mobile device traffic, it’s not surprising that Google has been doing everything it can to improve mobile surfing. In 2015, Google launched the Accelerated Mobile Pages (AMP) project.
In short, AMP is a method that creates mobile-friendly versions of web pages by stripping down the content and removing any unnecessary media files as well as advanced layouts. Enabling the AMP for WordPress plugin can help you easily create your own AMP pages without needing to know how to create special HTML and Javascript files.
Improved Loading Times
Another key feature of mobile-friendly websites is fast loading times. This is an important consideration for any device, but it’s particularly critical for mobile devices.
One consideration for limiting your loading times is choosing the right host for your page. WordPress is a commonly used Content Management System, and WordPress Hosting is a hosting platform that is specifically optimized and fine-tuned for WordPress websites.
There are, however, other web hosts that meet the WordPress minimum requirements, so you can choose other hosts that are configured for general use. A good host will configure your content to minimize loading times.
You can also minimize your loading times by limiting the large items in your web design. Saving images in a compressed format and limiting videos are examples of how you can help keep your website working at faster speeds. That will help you engage more customers and keep them coming back for more!
3. Use Headers that Really Work
You should never underestimate the power of an eye-catching header. These will grab your readers’ attention even without any graphics or videos. A poorly worded header is a missed opportunity.
Your headers should be descriptive and tell the user what you’re selling and how they can get it. Good headers can also improve your SEO score. SEO stands for search engine optimization, and the higher your score, the higher your website will rank in customer searches.
There’s also a psychological trick you can use to get your website visitors to make a decision to order or make reservations more quickly. It’s called Hick’s Law, and it states that the more options an individual has, the longer it will take them to make a decision.
Your restaurant might offer 50 different meals for customers to choose from, but you can help them decide more quickly by grouping the options into fewer choices on your webpage. For example, on the first page of your food menu, you might group your entrees into pasta, seafood, chicken, and beef dishes.
Once the customer clicks on one of those options, they can see the various meals in that category. If you’ve got them to go that far, it’s more likely they’ll make a choice from among those options rather than going to a different restaurant’s webpage. Getting them hooked is key to getting them to act, and catchy headers are part of a great restaurant website design.
4. Make the Fold Count
The fold is the first glimpse customers have of your website before they have to begin scrolling. It’s really the single most important part of your entire web design strategy. This is where you can really generate clicks, and subsequently, traffic to your restaurant.
It’s in the fold where you want to have catchy headers and relevant calls to action. A call to action is some text that inspires the viewer to do something like click on your food menu, for example. The fold is where you have the first chance to turn a potential customer into an actual customer.
5. Create a Visual Hierarchy
A visual hierarchy is a critical element of your web design. It allows you to display your content in a way that is clear and effective. The key is to lead your potential customer’s attention to certain elements.
You want to start with the most significant piece of information your customers need to know. Your restaurant business name and logo will be at the top of the list, but then you might let customers know what kind of food you serve.
As an example, you might have your restaurant name written in large, prominent text followed by something like, “Your Favorite Mexican Restaurant,” or “The Best Steakhouse in the West.” From there, you would lead the reader’s eye to important links like for the food menu, online ordering, or reservations.
The main considerations for your website’s visual hierarchy are:
- Size and Weight of Each Element: Your restaurant’s top assets should be highlighted with large and prominent text or other elements. Readers will usually scan the website and notice those large, bold titles first. Then, they’ll move on to the smaller text.
- Invest in Typography: Typography is the visual elements of type; that is, the way the type appears. For example, you might want a handwritten script or a cursive style that can connote elegance in, for example, fine dining. If you have lengthy texts, you’ll probably want to use a sans serif font since those are typically easier to read.
- Placement of the Elements: The idea behind the placement of website elements is to guide the reader’s eye to where you want them to go. You start with your logo, which might be positioned at the same location as your first header, and it should be on the left because that’s how people read. Important call-to-action buttons might be placed in the center of the screen, and you really want to highlight them. The call-to-action, after all, is what you want your client to do, so give them some well-deserved extra attention.
- Use Color, Contrast, and Spacing to Accentuate Elements: You can use these stylistic elements to intentionally accentuate certain elements. Readers tend to notice bold text and bold colors, for example.
- Use a Navigation Bar to Help Customers Navigate Your Website: You want your restaurant website to be easy to navigate. A clearly labeled navigation bar or anchor menu can help customers jump quickly to the area of the webpage they want to visit.
By carefully placing highlighted elements appropriately and accentuating them with certain colors, you’re creating a trail for the readers to follow; it’s something they will do unconsciously. It’s a powerful web design tip to help boost your bottom line.
6. Keep Content Simple
Another great tip for creating the best restaurant website is to keep your content simple. You want your customers to love your content, but they won’t if you drown them in information or have an incredibly complex website. That’s why it’s a good idea to invest in copywriting; pay an expert to write simple, clear, and engaging copy for your website.
You want to give your readers easy-to-read information organized in a simple and easy-to-follow format, and a professional copywriter can do that for you. You can have them focus on high-quality information, and then, let your customers explore the website on their own. That will keep them more engaged in the material.
7. Don’t Skimp on the Photographs
While you want to save your photographs in an optimized format, you want them to be high-quality and inviting. Your images of food should show mouth-watering dishes that will entice your potential customers to order online or make a reservation.

If possible, you also want to use videos. These are more interactive and you can show clips of people enjoying the food, for example, or utilizing a larger area for special events like birthdays or even simply enjoying the fine-dining atmosphere.
High-quality images or videos of smiling, satisfied customers help make for a great restaurant website. Also, make sure the photographs are of real customers in your restaurant. The goal is to humanize your restaurant.
Don’t use stock photos of people at some restaurant. You want your images to accurately reflect customer experience at your restaurant.
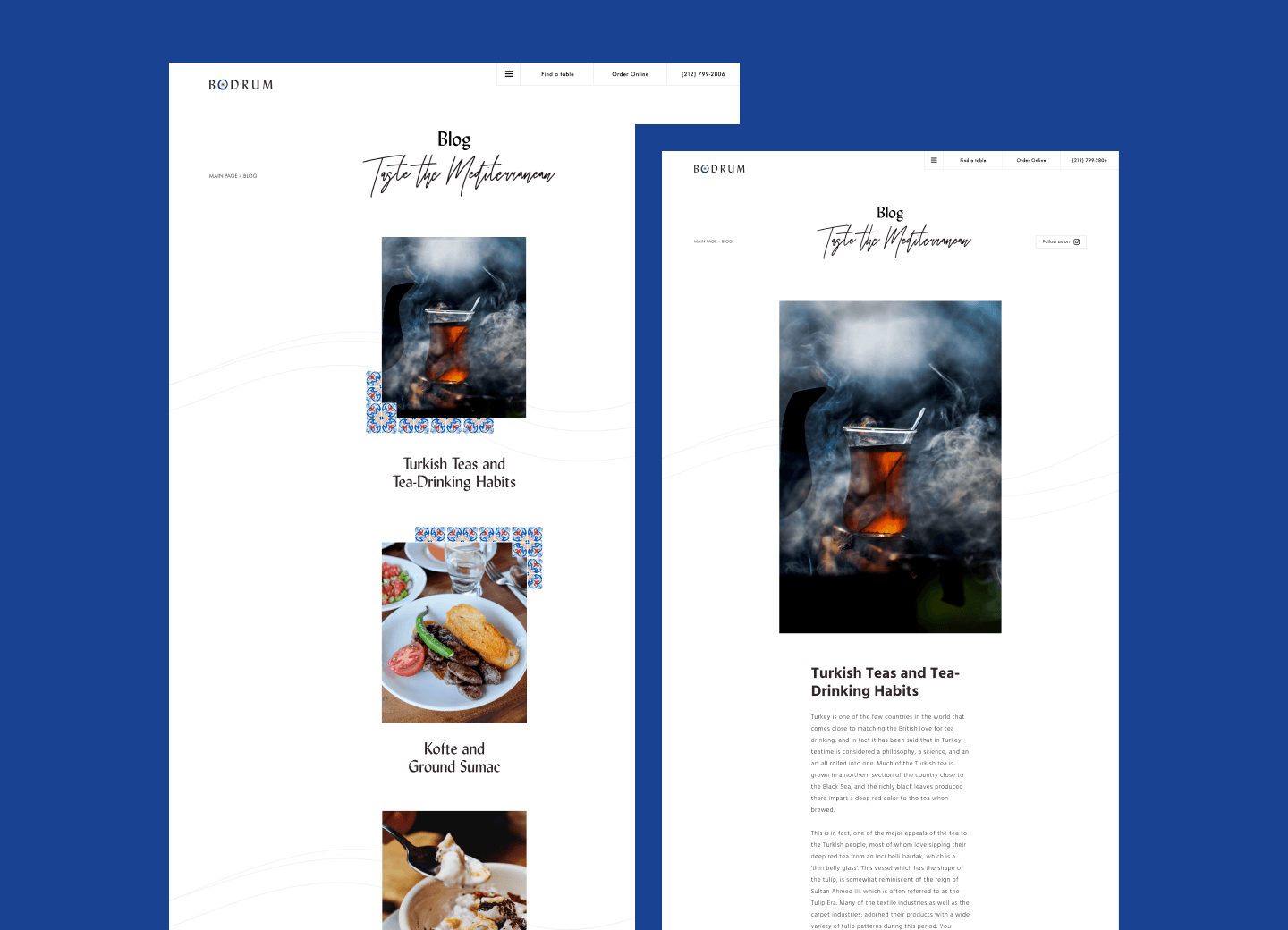
8. Create a Blog
A blog is a great way to communicate with your customers. You can write about a number of relevant topics, and you can integrate your blog with your social media pages. You can use the blog to highlight special events, new mouth-watering dishes, and even gift card offers.

All the best restaurant website designs include a blog — it’s really a must-have in the modern world. You can also showcase user-generated content here. Ask customers if you can link to their social media page where they have pictures of their recent birthday party at your restaurant. Alternatively, you can ask customers for permission to use their pictures so you can highlight their event on your blog!
Your blog is also a place where you can highlight those great reviews. If someone praises your establishment on Yelp or TripAdvisor or any other review site, you can link to that review or even thank your customers for their review and invite them back for more as part of your blog content.
9. Restaurant Website Design Element Tips
A few other tips for creating your best restaurant website include elements that will personalize your establishment, rank higher in SEO searches, and engage your customers so they’ll keep coming back.
The following items are elements that will help with that:
- Menus should be in HTML: This will allow search engines to match your website with searches for individual food items. A SCHEMA markup is also good for that. SCHEMA markup refers to structured data that is in the language of search engines. It allows search engines to understand your content better. Creating a template for the menus will help to speed the process.
- Make use of a hamburger menu: The hamburger menu or burger menu is that three-line icon you see at the top left or right of a webpage. It hides the traditional file menu and makes viewing easier on mobile devices. It gets its name because it’s three lines which are visually similar to a meat patty in two parts of the bun.
- Tell a story in an ‘about us’ page: Having an ‘about us’ page really helps to humanize your restaurant. You can tell the story of how you decided to open a restaurant and how you were able to realize that dream. It gives your customers a personal connection to the restaurant owners.
- Have an FAQ page: FAQ stands for frequently asked questions, and it’s a great way to help direct potential customers to the information they might need. You can also have a form for guests whose questions you didn’t address in the FAQs. It’s part of a responsive web design, and it helps customers have a good user experience on your restaurant website. That will lead to them having a good dining experience in your restaurant!
- Newsletter sign-up: Another part of responsive web design is to have customers sign up to receive a newsletter and/or promotional offers. Who wouldn’t like to receive a coupon for two free drinks on Valentine’s Day?
- Careers Page: This will allow you to make your restaurant website more corporate and garner more attention.
10. On-page Optimization
On-page or search engine optimization (SEO) refers to the measures you take directly on your website to help improve your rank in searches. This might be something like improving your meta description and tags. Off-page SEO is a reference to links you might include or other signals that direct the reader to another page.
To be successful at SEO, you’ll need to monitor and analyze your restaurant website design’s performance. That means checking with the goal of improving on any underlying issues that are causing it to perform less than optimally. Using analytics, such as those available through Google Analytics or Hubspot or WordPress backend, will allow you to create a solid, evidence-based plan for improving your web design to optimize your webpage’s performance.
There are a number of things you can do to improve your SEO:
- Technical optimization: You want to make sure your server speed and loading times are fast. Search engines consider this as part of their evaluation for ranking your site. You also want to have an efficient source code, which makes it easier for Googlebot to index your site, and a unique IP address tells the search engine your website is unique.
- Content: Content is another area where you can improve your SEO. This includes not only text but images and even elements like alt-tags or meta-information that are initially invisible to readers. Your text should have sufficient keyword density, but that’s not the only important element. There are also associated keywords that are important to include. There should also be plenty of structural elements like headers and bold or italicized words. Additionally, graphics — images and videos — contain elements you can optimize to increase the attractiveness of your website, and therefore, the time users spend on your site. A big part of the optimization of graphics involves choosing appropriate file names.
- Use of meta-tags: Meta-tags include elements such as meta descriptions that affect what is called your click-through rate in the search engine results pages. This is an important part of on-page optimization. Your meta description should contain a mix of keywords and topics covered in the content.
For example, a good meta description for a New York eatery might read something like, “If you’re visiting the New York area, you’ll want to know where you can get the best ice cream in town. Read on to learn more about this iconic New York eatery and why you won’t want to miss it!” This description fits well with the keywords “New York eatery” and “ice cream.” These are search phrases that someone visiting New York might use when looking for a place to get good food or ice cream.
- Internal Links: These help to guide the Googlebot to your domain, and they also optimize the navigation of your website for your customers. With internal linking, you can create a good sitemap, one of the biggest factors for on-page SEO.
- Web Design Functionality: You want to take steps to increase the functionality of your webpage. This includes those techniques to make your restaurant website mobile-friendly discussed above as well as making sure that your graphics are appropriately sized so your page has good loading times, and also that you have well-spaced, highlighted, and stimulating call-to-actions. This is all part of having a responsive design that engages your potential customers so you can convert them into actual customers.
11. Set Up Retargeting Marketing
Retargeting is also known as remarketing, and there are some very good reasons that it’s a good restaurant website design tactic. Retargeting is basically targeting potential customers who have already shown some interest in your website.
Maybe you have a potential customer who has visited your events page to look at your private dining room. They viewed the photographs but didn’t complete the online ordering form to request the prices and other information.
With retargeting marketing, you can actually target an advertisement to them that highlights that private event space and also contains a link to the online form. It’s a great way to increase your conversion rate.
Another great reason to use retargeting marketing is that you can detail your targeted ads. You can target your core audience based on social media profiles and behaviors they share online. You likely have an existing email list of current customers, and you can use that to create a custom audience. Moreover, you can create a custom audience from all users who visited your website in a specific period of time, like the last 30 or 60 days.
Additionally, you can also target what are known as lookalike audiences. These are created when social media platforms like Facebook use modeling algorithms to identify people who share similar interests and characteristics with your current customers. For example, a lookalike audience might be an audience with similar likes and interests as the users who made a reservation on your website in the past 90 days.
Research has shown that retargeting increases your chance for a sale by 50% and reduces so-called cart abandonment (customers who start to make a purchase but never follow through). It also increases online sales by 20%. Those are strong arguments in favor of retargeting.
Maintaining Your Restaurant Website After Launching
After you’ve launched your restaurant website, the work is not over. In many ways, it’s just beginning. You still have to maintain and update your restaurant website design over time. It’s important if you’re going to stay competitive in a very competitive market. Here are several tips for how to maintain the website following its launch:12. Be Active in the Blog
A blog is a powerful form of communication with your customers, and you want to show them how committed you are to excellence. The blog is a great way to do that. Make sure your blog posts are easy templates to edit.
Top food bloggers post 2 – 3 times each week. That might sound like a lot, but there are actually several things you can blog about. You can post articles about new recipes, events hosted by your restaurant, and trends in cooking.
You can have a “From the Chef” post where the chef offers cooking tips. You can also highlight guest’s special events they celebrated at your restaurant and use the blog to post about questions you received from guests that aren’t covered on the FAQs page. The truth is there will always be something to talk about.
13. Answer Customer Questions
Aside from offering the FAQs section as part of your web design, you also want to answer questions from your guests. In the FAQs area, as discussed above, you want to have a form for guests whose question wasn’t covered in that section. When you receive their questions, be sure to answer them. You might even turn their question and the answer into a blog so that everyone can learn more.14. Keep Optimizing Those Images
Optimization of images involves saving them in the smallest possible file size without sacrificing quality. It’s easy to do in WordPress and other content management systems, and it will keep your restaurant website loading times lightning fast! Remember that’s one of the ways that SEOs rank your site in search results, so it’s important to maintain.
What is Optimization Exactly?
Optimization means reducing the image file size for fast loading times without sacrificing the quality of the image. The three things that are most important for optimization are:
- Image file format: This means is it saved as a JPEG versus a PNG or a GIF. These are really the three best file types for optimization. For simplicity, use JPEGs for colorful images, PNGs for simple or transparent images, and GIFs only for animated images.
- Compression: This is the next important concept for image optimization. There are different types and levels of compression available, and the settings for each vary with the image compression tool you’re using. Many image programs like Adobe Photoshop have built-in image compression tools. There are also web tools like JPEG Mini that you can use for compression. WordPress also has several plugins such as Optimole or EWWW Image Optimizer that automatically compress images when you upload them.
- Image Dimensions: The last concept related to optimization is image dimensions. This refers to the file dimensions of your image. such as height and width. You typically don’t want to compromise on image resolution and most images have a resolution of at least 300 DPI and dimensions that begin at 2000 pixels. That’s great for printed images, but not so much for websites. By compressing the image and changing the dimension, you can significantly reduce the file size without changing the resolution.
15. Keep WordPress and Plugins Up-to-Date
You might hate those update reminders and the time it takes, but keeping your content management system and all plugins up-to-date is critical for keeping your restaurant website design up-to-date as well. Check regularly to see if there are updates and pay attention to notifications so you can stay on top of it and on top of your competition.16. Set Up Google Business Profile
This is an easy one to do. Google Business Profile is free to set up, and for restaurants, it allows them to highlight what’s special about your restaurant, share essential information, show off your best menus and dishes, and accept online orders.
It also has a feature that allows your customers to make online reservations and share your success stories and outstanding reviews. Moreover, they’ve got a specially designed restaurant marketing kit that includes customized posters and social media posts from your business’s profile page.
Finally, through Google Maps, your customers will easily be able to find your restaurant. Google Maps also displays important information like opening/closing times, contact details, and a link to your restaurant website.
17. Set Up Google Search Console
Finally, one of the best things you can do to analyze your website traffic is to set up Google Search Console. This handy feature lets you measure your website’s traffic and performance, it helps fix issues and optimize your content, and it helps you see which search queries bring users to your site.
It also allows you to analyze your website’s impressions so you can always make a great first impression. It lets you review your index coverage to ensure Google has the newest view of your website, and it alerts you when there’s an issue. It also tells you when that issue has been fixed. This is one of the best tools for your e-commerce analytics and for creating an optimized restaurant website design.
Final Thoughts
If you’ve got a restaurant, you know how competitive the market is for diners. Having an online presence with an effective restaurant website design is key to staying in the game. Using the 17 strategies outlined above, you can create a truly great restaurant website design. Here’s a quick summary of what we’ve discussed.
These are the things you should do before launching your website:
- Design Inspiration – plan it out before you lay it out.
- Mobile Takes Priority – make sure your website is mobile-friendly because that’s how your customers find out most frequently.
- User Headers that Really Work – They should be appropriately placed and worded for the greatest impact in SEO.
- Make the Fold Count – The fold is your first impression; it needs to be strategically designed.
- Create a Visual Hierarchy – Your restaurant website design needs to be clear and effective.
- Keep Content Simple – Don’t overwhelm your customers with unnecessary text or elements.
- Don’t Skimp on the Photographs – Images are a great way to capture the interest of potential customers; make them high-quality and relevant.
- Create a Blog – This is a great way to communicate with your customer base; it’s a marketing tool you can use to your greatest advantage.
- Restaurant Website Design Element Tips – Write your menus in HTML to optimize searches, use a hamburger menu, create an ‘about us’ page, have an FAQ page, have a newsletter sign-up, and create a careers page to make your website more corporate.
- On-Page Optimization – These are the things you can do for SEO.
- Set Up Retargeting Marketing – this helps you catch the fish that almost got away.
These are the things you should do after launching your website:
- Stay Active in the Blog – Posting 2 – 3 times per week will keep your customers thinking about your restaurant.
- Answer Customer Questions – Having a responsive website is key to keeping your customers happy; answer their questions in a timely manner.
- Keep Optimizing the Images – this maintains both your website loading times and your SEO rankings.
- Keep WordPress and Plugins Up-to-Date – This will keep your restaurant website competitive.
- Set Up Google Business Profile – It’s an easy way to highlight what your restaurant offers and help customers find you.
- Set Up Google Search Console – It’s got all the marketing tools you need in one place.